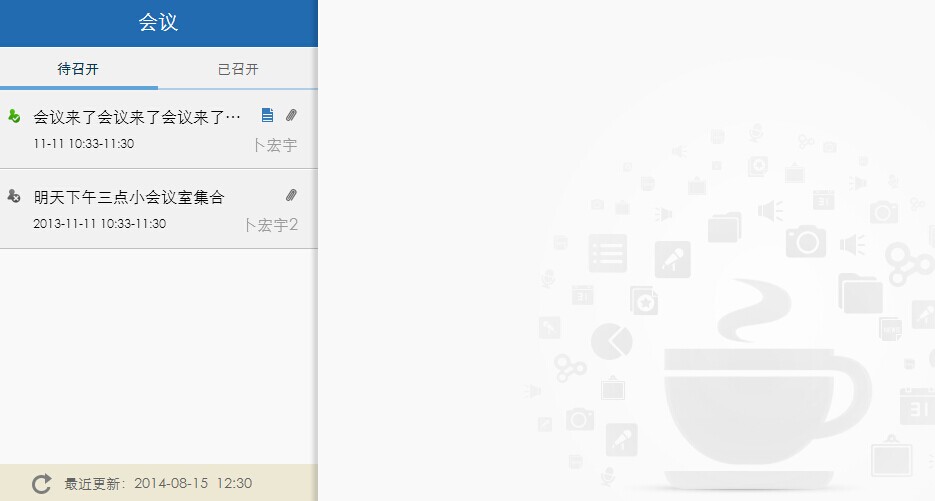
会议——左侧数据加载
<section data-role="page" id="meeting_list">
<section data-role="page">
<div class="layout-l">
<div class="nav_list_banner">会议</div>
<div data-role="tabs" >
<div data-role="navbar">
<ul class="model_header_tabs">
<li><a href="#waitHeld" class="tab-ui-btn-a ui-btn-active" data-ajax="false">待召开</a></li>
<li><a href="#endHeld" class="tab-ui-btn-a" data-ajax="false">已召开</a></li>
</ul>
</div>
<div id="waitHeld" class="wrapper no_content1">
<div class="scroller comp" comp="type:'list',listType:'dataRefresh',modelPos:'left',listGather:dataObj,callBack:userList"></div>
</div>
<div id="endHeld" class="wrapper ele_hide">
<div class="scroller comp" comp="type:'list',listType:'dataRefresh',modelPos:'left',listGather:dataObj2,callBack:userList"></div>
</div>
</div>
<div class="refresh_list">
<span class="ico_pad_28 refresh_28"></span>
<p>最近更新:<label class="refresh_data_time">2013-08-20 12:33</label></p>
</div>
</div>
<div class="layout-r defaultBG">
</div>
</section>
<1>、type='list'公用方法介绍
comp="type:'list',listType:'dataRefresh',listGather:listDataObj,callBack:userList"
1、type:'list'——表示定义一个list列表
2、listType:'dataRefresh'——表示列表类型为刷新数据列表
3、listGather:'listDataObj'——列表初始化数据对象
function listDataObj(){
var listDataObj = {
list_type:'nav',
list_num: "420",
update_time: "2014-08-15 12:30",
more_num: "50",
data:[{
'listId':'001',
'transitionUrl':'test_meeting_details.html',
'leftIcon':'attend_meeting_22',
'centerContent':'明天下午三点小会议天下午三点小会议室集合',
'centerTime':'11-11 10:33-11:30',
'rightIcon':["1","2"],
'rightName':'卜宏宇'
},
{
'listId':'002',
'transitionUrl':'test_meeting_details.html',
'leftIcon':'unattended_meeting_22',
'centerContent':'明天下午三点小会议室集合',
'centerTime':'2013-11-11 10:33-11:30',
'rightIcon':["1"],
'rightName':'卜宏宇2'
}
],
callback:function(){
loaded('waitHeld',waitHeld,waitHeld);
}
};
return listDataObj;
}
4、callBack:'userList'——回调函数,有相关业务就写,没有可以省略
<2>、初始换方式
$("#meeting_list").bind("pageshow",function(){
pageInit();
})
<3>、数据刷新方法说明
/**
* 初始化iScroll控件-默认是纵向刷新滚动条,即state=0
* @param id 当前需要控制的对象的id名
* @param refreshFunc 下拉刷新数据方法
* @param loadMoreFunc 上拉获取更多方法
*/
function loaded(id,refreshFunc,loadMoreFunc) {
$.loadedScroll(id,0,refreshFunc,loadMoreFunc);
}
function waitHeld(obj,id) {
setTimeout(function () {
listData(id,{
list_type:'nav',
list_num: "400",
update_time: "2014-08-15 12:30",
more_num: "50",
data:[{
'listId':'003',
'transitionUrl':'test_meeting_details.html',
'leftIcon':'unattended_meeting_22',
'centerContent':'明天下午三点小会议室集合3',
'centerTime':'11-11 10:33-11:30',
'rightIcon':["1","2"],
'rightName':'卜宏宇3'
},
{
'listId':'004',
'transitionUrl':'test_meeting_details2.html',
'leftIcon':'unattended_meeting_22',
'centerContent':'明天下午三点小会议室集合4',
'centerTime':'2013-11-11 10:33-11:30',
'rightIcon':["1","2"],
'rightName':'卜宏宇4'
}
]
});
$.refreshScroll(id);
}, 1000);
}
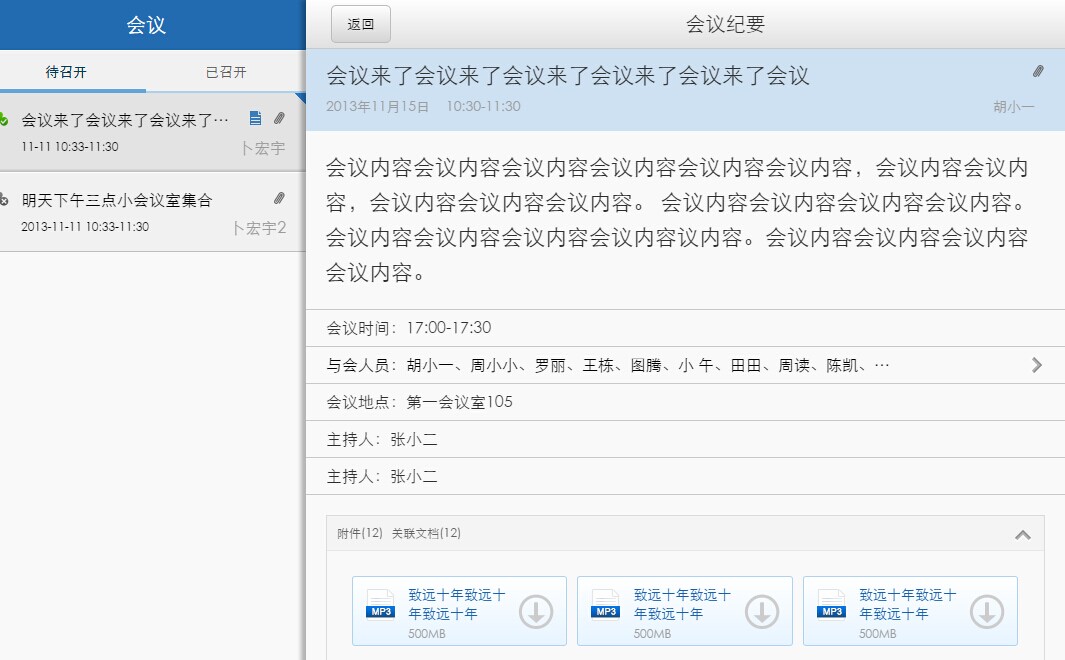
会议——右侧详情
会议右侧详情主要表现为会议介绍,意见回复
//右侧
<div class="layout-r defaultBG">
<div class="page_header">
<div class="right">
<a href="#fast_receipt" class="ui-btn ui-btn-inline ui-btn-d add_btn_position" data-position-to="#add_btn" data-rel="popup">
快速回执<span id="add_btn"></span>
</a>
<a href="#" class="ui-btn ui-btn-inline ui-btn-a" id="meeting_summary_btn">纪要</a>
<a href="#" class="ui-btn ui-btn-inline ui-btn-a" id="return_btn">回执</a>
</div>
<div class="page_header_title">会议详情</div>
</div>
<div class="content_header">
<div class="content_header_title">
<div>会议来了会议来了会议来了会议来了会议来了会议</div>
<div>
<span class="right ico14 accessory_14"></span>
</div>
</div>
<div class="clearFlow">
<span class="content_header_time">
<label>2013年11月15日</label><label>10:30-11:30</label>
</span>
<span class="content_header_name padding_r_10">胡小一</span>
</div>
</div>
<div id="content_bg" class="content_bg">
<div class="scroller">
<div class="content">
会议内容会议内容会议内议内容会议内容。
</div>
<div class="content_list">
<div>
会议时间:<label>17:00-17:30</label>
</div>
<div class="content_participants">
<a href="#meeting_user" data-rel="popup" data-position-to="#meeting_user_position" data-transition="pop">
<span class="content_participants_p">
与会人员:<label>胡小一、周小小、罗丽、王栋、图腾、小 午、田田、周读、陈凯、胡小一</label>
</span>
<span class="right ico_pad_28 spread_right_28 spread_right_position"></span>
<span class="right" id="meeting_user_position"></span>
</a>
</div>
<div>会议地点:<label>第一会议室105</label></div>
<div>主持人:<label>张小二</label></div>
<div>主持人:<label>张小二</label></div>
</div>
<div data-role="collapsible" data-collapsed="false" data-iconpos="right" data-inset="false"
class="content_reply margin_20 margin_b_0 comp" comp="type:'slide',scrollId:'content_bg'">
<h4 class="content_reply_title">
<span class="margin_r_5">附件(<label>12</label>)</span>
<span>关联文档(<label>12</label>)</span>
</h4>
<ul class="details_accessory padding_20 padding_b_0 clearFlow">
<li>
<div class="accessory_finish margin_5 margin_b_15">
<div class="padding_lr_10">
<span class="ico35 mp3_35 margin_t_10"></span>
</div>
<div class="accessory_name">
<p class="receipt_accessory_content">致远十年致远十年致远十年</p>
<p class="accessory_size">500MB</p>
</div>
<div class="accessory_download_icon padding_lr_10">
<span class="ico40 accessory_download_40"></span>
</div>
</div>
</li>
</ul>
</div>
<div data-role="collapsible" data-collapsed="false" data-iconpos="right" data-inset="false"
class="content_reply margin_20 margin_b_0 comp" comp="type:'slide',scrollId:'content_bg'">
<h4 class="content_reply_title">
回复意见(<label>12</label>)
</h4>
<ul>
<li class="margin_tb_20 margin_l_10 margin_r_10">
<div class="content_reply_content">
<div class="first_content_reply padding_b_5">
<div class="user_head">
<img src="../../skin/default/images/user1.png" class="user_head_pic" />
</div>
<div class="content_reply_info padding_l_10">
<p class="reply_person_info">
<label>赵康永</label>
<span class="start_time">
<label class="padding_r_5">9-26</label>
<label>13:33</label>
</span>
</p>
<p class="reply_type margin_t_15 margin_b_5">
<label>已阅</label>
<a href="#popup_content_reply" data-rel="popup" data-position-to="window" data-transition="pop" class="ui-btn ui-btn-inline ui-btn-c">回复</a>
</p>
<p class="reply_person_content padding_tb_15">
与研发沟通达成的一致,客服上报人做好提前预警。
</p>
<div>
<ul class="details_accessory padding_r_15 clearFlow">
<li>
<div class="accessory_finish margin_5 margin_b_15">
<div class="padding_lr_10">
<span class="ico35 mp3_35 margin_t_10"></span>
</div>
<div class="accessory_name">
<p class="receipt_accessory_content">
致远十年致远十年致远十年致远十年致远十年致远十年
</p>
<p class="accessory_size">500MB</p>
</div>
<div class="accessory_download_icon padding_lr_10">
<span class="ico40 accessory_download_40"></span>
</div>
</div>
</li>
</ul>
</div>
<p class="send_type padding_t_5">发自<label class="clientType">iphone</label>客户端</p>
</div>
</div>
<div class="user_reply_content margin_t_15 padding_lr_20">
<div class="user_reply_list user_reply_first_list">
<div class="user_head">
<img src="../../skin/default/images/user1.png" class="margin_t_20"/>
</div>
<div class="content_reply_info padding_t_20 padding_l_10">
<p class="reply_person_info">
<label>张大伟(致远软件)</label>
<span class="start_time">
<label class="padding_r_5">2012-08-12</label>
<label>13:33</label>
</span>
</p>
<p class="reply_person_content padding_tb_15">
非常好!全力保障客户问题,研发沟通达成一致。
</p>
<p class="user_reply_type padding_b_20 padding_t_5">发自<label class="clientType">Android</label>客户端</p>
</div>
</div>
<div class="user_reply_list">
<div class="user_head">
<img src="../../skin/default/images/user1.png" class="margin_t_20"/>
</div>
<div class="content_reply_info padding_t_20 padding_l_10">
<p class="reply_person_info">
<label>张大伟</label>
<span class="start_time">
<label class="padding_r_5">2012-08-12</label>
<label>13:33</label>
</span>
</p>
<p class="reply_person_content padding_tb_15">
非常好!全力保障客户问题,研发沟通达成一致。
</p>
<p class="user_reply_type padding_b_15">发自<label class="clientType">Android</label>客户端</p>
</div>
</div>
</div>
</div>
</li>
</ul>
</div>
</div>
</div>
</div>
<1>、type='slide'公用方法介绍
comp="type:'slide',scrollId:'content_bg'"
1、type:'slide'——表示定义一个折叠组件扩展方法,该方法主要作用是刷新滚动条
2、scrollId:'content_bg'——表示折叠组件的id
<2>、滚动条初始化方法
/**
* 初始化iScroll控件
* @param id 当前需要控制的对象的id名
* @param state 状态值,0表示含有上下拉刷新,1表示只有滚动条
* @param refreshFunc 当state为0时,表示下拉刷新数据方法,当state为1时,表示为为"h",横向滚动条,"v",纵向滚动条
* @param loadMoreFunc 当state为0时,上拉获取更多方法,当state为1时,表示用于确定宽或高的自定义方法
*/
$.loadedScroll = function(id,state,refreshFunc,loadMoreFunc){}
//会议详情
$.loadedScroll("content_bg","1","v",function(){
if(parseInt($("#content_bg").css("height")) == 0){
var _r = $('.layout-r');
var _h = $('body').height();
var _header_height = _r.children("div[class='page_header']").outerHeight(true) +
_r.children("div[class='content_header']").outerHeight(true);
$("#content_bg").height(_h - _header_height);
}
});
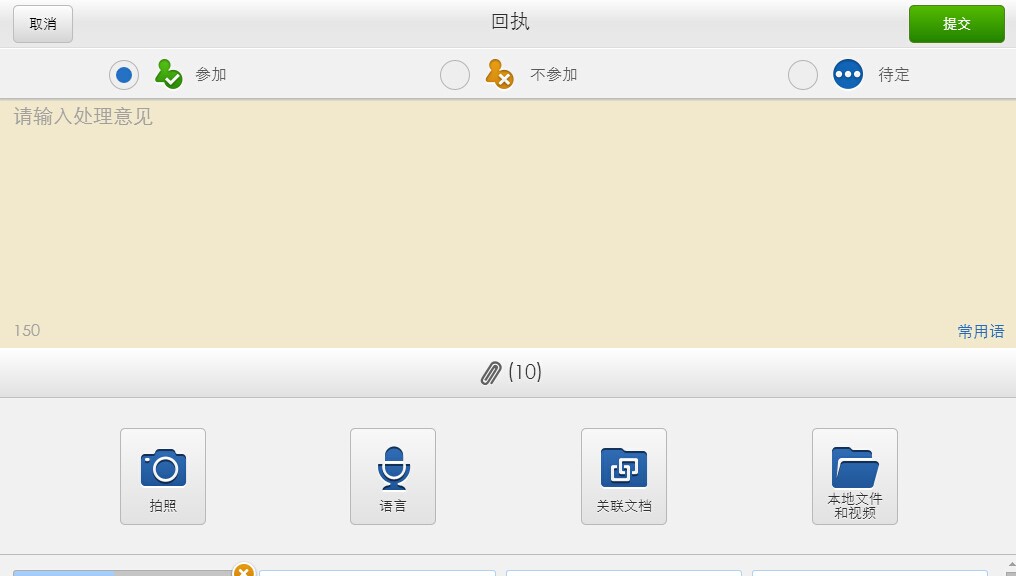
会议——回执
回执在ipad端表现为dialog弹出层
<div id="popup_content" data-role="popup" data-overlay-theme="b">
<div class="return_receipt_center return_receipt_select">
<div data-role="header" class="ui-header-a ui-box-shadow">
<h1>回执</h1>
<a href="#" class="ui-btn ui-btn-inline ui-btn-b" data-iconpos="notext" data-rel="back">取消</a>
<a href="#" class="ui-btn ui-btn-inline ui-btn-a" data-iconpos="notext" data-rel="back">提交</a>
</div>
<div class="ui-grid-b users_select comp" comp="type:'radio',inputId:'receipt_select_value'">
<div class="ui-block-a margin_tb_10">
<div class="ipad_radio">
<span class="feedbackradio ico_pad_radio_checked30 margin_r_10" radio_value="1"></span>
<span class="ico32 attend_meeting_32 margin_r_10"></span>参加
</div>
</div>
<div class="ui-block-b margin_tb_10">
<div class="ipad_radio">
<span class="feedbackradio ico_pad_radio30 margin_r_10" radio_value="0"></span>
<span class="ico32 unattended_meeting_32 margin_r_10"></span>
不参加
</div>
</div>
<div class="ui-block-c margin_tb_10">
<div class="ipad_radio">
<span class="feedbackradio ico_pad_radio30 margin_r_10" radio_value="-1"></span>
<span class="ico32 unsure_32 margin_r_10"></span>
待定
</div>
</div>
<input type="hidden" value="1" id="receipt_select_value"/>
</div>
<div class="return_receipt_input">
<p class="hint_text">请输入处理意见</p>
<textarea></textarea>
<p class="hint_num"><label>150</label><label>常用语</label></p>
</div>
<div data-role="tabs" class="comp" comp="type:'tabsOne'">
<div data-role="navbar" class="navbar_add_icon attend_meeting_nav">
<ul>
<li><a href="#receipt_accessory" class="tab-ui-btn-a" data-ajax="false">
<span class="ico32 accessory_32"></span>(<label>10</label>)
</a></li>
</ul>
</div>
<div id="receipt_accessory">
<div class="ui-grid-c padding_lr_50 receipt_accessory_center">
<div class="ui-block-a margin_tb_25">
<a href="#"
class="ui-btn ui-btn-inline ui-icon-photo ui-btn-icon-top ui-btn-icon-a">拍照</a>
</div>
<div class="ui-block-b margin_tb_25">
<a href="#"
class="ui-btn ui-btn-inline ui-icon-voice ui-btn-icon-top ui-btn-icon-a">语言</a>
</div>
<div class="ui-block-c margin_tb_25">
<a href="#"
class="ui-btn ui-btn-inline ui-icon-associate ui-btn-icon-top ui-btn-icon-a">关联文档</a>
</div>
<div class="ui-block-d margin_tb_25">
<a href="#" class="ui-btn ui-btn-inline ui-icon-local_doc
ui-btn-icon-top ui-btn-icon-a ui-btn-icon-lineheight2em">本地文件和视频</a>
</div>
</div>
<div class="receipt_accessory_bg">
<ul class="receipt_accessory_type padding_10 clearFlow">
<li>
<div class="accessory_underway margin_5 margin_b_15">
<div class="accessory_underway_content">
<div class="padding_lr_10">
<span class="ico35 mp3_35 margin_t_10"></span>
</div>
<div class="accessory_name">
<p class="receipt_accessory_content">
致远十年致远十年致远十年致远
</p>
<p class="underway_accessory_size">500MB</p>
</div>
</div>
<p class="accessory_underway_bar"></p>
<span class="ico_pad_28 cancel_upload_28 model_info_close"></span>
</div>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
jquery mobile popup组件方法介绍——popup弹出层居中
1、原生打开/关闭方式(适用于展示类页面)
在需要弹出对话框的按钮中通过data属性实现
//弹出层按钮——打开
<a href="#popup_content" data-rel="popup" data-position-to="window"
data-transition="pop" class="ui-btn ui-btn-inline ui-btn-a" >弹出层</a>
//popup弹出层
<div id="popup_content" data-role="popup" data-overlay-theme="b">
/弹出层按钮——关闭
<a href="#" class="ui-btn ui-btn-inline ui-btn-b" data-iconpos="notext" data-rel="back">取消</a>
</div>
2、js打开/关闭方式(适用于有数据交换的页面)
//弹出层按钮
<a href="#" data-rel="popup" data-position-to="window"
data-transition="pop" class="ui-btn ui-btn-inline ui-btn-a" id="f0">弹出层</a>
//popup弹出层
<div id="popup_content" data-role="popup" data-overlay-theme="b"></div>
///popup——打开
$("#f0").unbind().bind("tap",function(){
$("#popup_content").popup("open",{
transition:"pop",
positionTo:"#meeting_user_position_summary"
})
})
//popup——关闭
$("#f0").unbind().bind("tap",function(){
$("#popup_content").popup("close")
})
JqueryMobile——Popup弹出层API
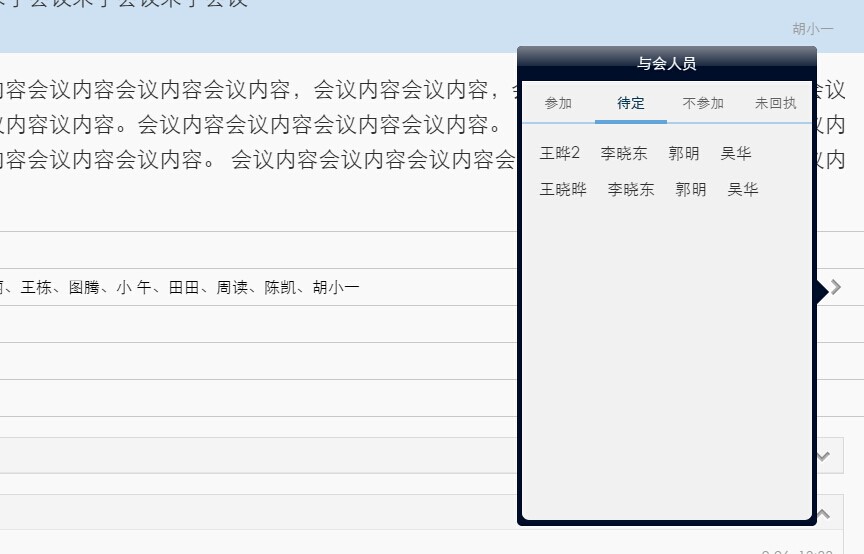
会议——与会人员
与会人员主要内容是人员名单,主要方法是tabs切换
<div id="meeting_user" data-role="popup" >
<p class="meeting_user_bg"></p>
<span class="trigon"></span>
<p class="meeting_user_title">与会人员</p>
<div class="meeting_user_content">
<div class="meeting_user_content_bg">
<div data-role="tabs" >
<div data-role="navbar">
<ul class="model_header_tabs">
<li><a href="#attend_user" class="tab-ui-btn-a ui-btn-active" data-ajax="false">参加</a></li>
<li><a href="#no_ensure" class="tab-ui-btn-a" data-ajax="false">待定</a></li>
<li><a href="#no_attend" class="tab-ui-btn-a" data-ajax="false">不参加</a></li>
<li><a href="#no_return_receipt" class="tab-ui-btn-a" data-ajax="false">未回执</a></li>
</ul>
</div>
<ul id="attend_user">
<li>王晔1</li>
<li>李晓东</li>
</ul>
<ul id="no_ensure">
<li>王晔2</li>
<li>李晓东</li>
</ul>
<ul id="no_attend">
<li>王晔3</li>
<li>李晓东</li>
</ul>
<ul id="no_return_receipt">
<li><span class="ico_phone_28 see_28 margin_r_5"></span>王晔晔</li>
<li><span class="ico_phone_28 unseen_28 margin_r_5"></span>李晓东</li>
</ul>
</div>
</div>
</div>
</div>
jquery mobile popup组件方法介绍——popup弹出层指定某一位置
1、原生打开/关闭方式(适用于展示类页面)
在需要弹出对话框的按钮中通过data属性实现
//弹出层按钮——打开
<a href="#popup_content" data-rel="popup" data-position-to="#meeting_user_position_summary"
data-transition="pop" class="ui-btn ui-btn-inline ui-btn-a" >弹出层</a>
<span class="ico_32 folder_32" id="meeting_user_position_summary"></span>
//popup弹出层
<div id="popup_content" data-role="popup" data-overlay-theme="b">
/弹出层按钮——关闭
<a href="#" class="ui-btn ui-btn-inline ui-btn-b" data-iconpos="notext" data-rel="back">取消</a>
</div>
2、js打开/关闭方式(适用于有数据交换的页面)
//弹出层按钮
<a href="#" data-rel="popup" data-position-to="#meeting_user_position_summary"
data-transition="pop" class="ui-btn ui-btn-inline ui-btn-a" id="f0">弹出层</a>
<span class="ico_32 folder_32" id="meeting_user_position_summary"></span>
//popup弹出层
<div id="popup_content" data-role="popup" data-overlay-theme="b"></div>
//popup——打开
$("#f0").unbind().bind("tap",function(){
$("#popup_content").popup("open",{
transition:"pop",
positionTo:"#meeting_user_position_summary"
})
})
//popup——关闭
$("#f0").unbind().bind("tap",function(){
$("#popup_content").popup("close")
})
JqueryMobile——Popup弹出层API
会议——会议纪要
与会人员主要内容是人员名单,主要方法是tabs切换
<a href="#meeting_summary" class="ui-btn ui-btn-inline ui-btn-a" id="meeting_summary_btn">纪要
<div data-role="panel" data-position="right" data-display="overlay" data-theme="a"
class="layout_panel " id="meeting_summary" data-dismissible="false" data-swipe-close="false">
</div>
jquery mobile panel组件方法介绍
打开/关闭方式(适用于有数据交换的页面)
//panel——打开
$("#meeting_summary").unbind().bind("tap",function(){
$("#popup_content").panel("open",{
position:"right",
display:"overlay",
theme: "b"
})
})
//panel——关闭
$("#meeting_summary").unbind().bind("tap",function(){
$("#popup_content").panel("close");
})
JqueryMobile——Panel面板API